Have you ever read a blog post, saw an image in it, clicked it and had the picture pop up in a new window? Or worse, it opens up in the same tab so you have to hit the back button to get back to the post? Well lightboxes are designed to fix that.
A lightbox makes it so that instead of having your images open up like this when someone clicks them:
They open up like this:
When the reader clicks on an image inside your post, an enlarged version of the image pops up in the same tab. A lot more convenient right?
Why Lightboxes Are A Must!
Lightboxes are great for a few reasons:
- They keep readers on the tab. You don’t want your readers to have to navigate back and forth between tabs just to view pictures
- They let you keep image sizes smaller in your post
- They save you the time of having to edit all of your images to fit inside your post. Not all WordPress themes will auto-resize large images to fit inside your posts!
- They let you maintain the quality of the images you upload
- They look better than WordPress’s default image viewer (i.e. opening the pic up in a separate window)
Lightboxes are especially important if you have an image heavy site. Food bloggers, fashion bloggers and travel bloggers can really benefit from lightboxes because they highlight your pics and make them look A LOT better inside your posts or pages. And they can even organize your images into galleries, which is cool for photographers.
Adding Lightboxes In WordPress
There are two main ways to add lightboxes in WordPress.
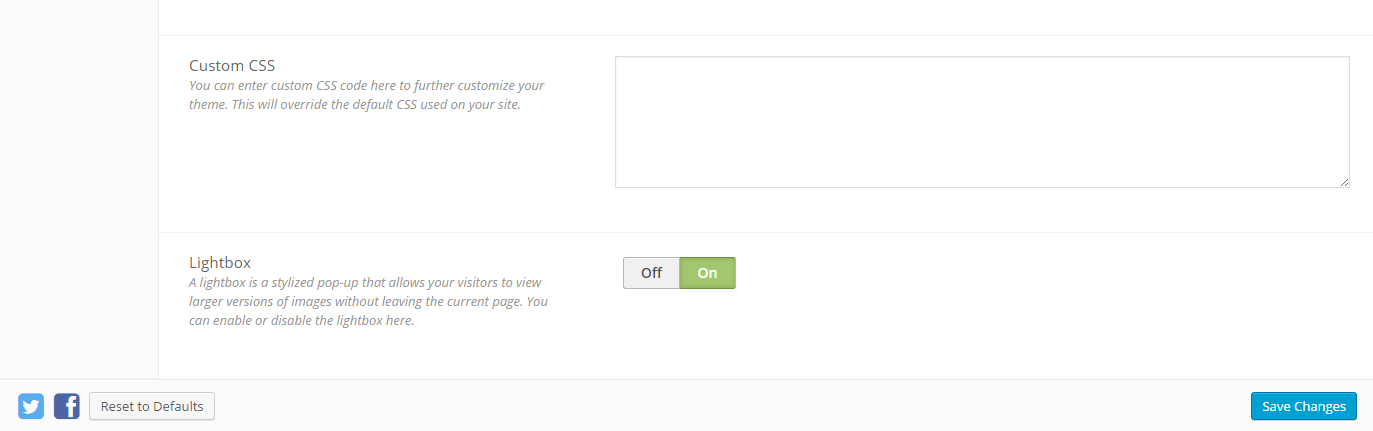
First, is having it as a built-in feature of your WordPress theme. That’s what I do on this blog. The MyThemeShop themes have the option to toggle a lightbox on or off.
If your theme doesn’t come with a lightbox feature, or if you just don’t like the way the built-in lightbox works, the second option is to use a plugin. This is something I’ve done in the past and there’s a lot of cool plugins out there that make it easy. Here’s a few different lightbox plugins for WordPress that you can try:
Honestly, a majority of the top rated lightbox plugins are pretty similar and will get the job done so there’s no need to spend a bunch of time picking through them. One cool thing about most of the plugins is that they also work with videos too.
The most important thing is that you have some sort of lightbox setup for the images on your blog. It’s a really quick and easy way to add some flair to your images. And who doesn’t like a little flair?








Hey Dominique, great advice! One question: I typically go in and change the images so that they don’t link to anything. In other words, they’re not clickable. Is there any advantage to using lightboxes instead?
Hey David,
Depends. If your images appear full size inside your blog posts, then there’s not much of an advantage to using lightboxes aside from the fact that it tends to look better. But if your images are smaller within your post (if you use thumbnails for example), having a lightbox will let people click on them to see the full sized image. But in your case (the Lab3marketing blog) your images look full sized in the blog posts and you’re not using galleries so you should be fine without a lightbox.