Welcome to the second post in The Cosmo Project. I’m going to discuss my content strategy for the site, and what I plan on doing over the next few months.
First and foremost, I need to start by saying the way that the content on Cosmo is organized isn’t just like a traditional blog (i.e. what you see on this site). There are two ways I’m adding content to it:
- Static Pages
- Blog Posts
In WordPress, you can publish new content as “posts” or “pages”.
When most people want to add new content, they just add a new post, so it shows up on their blog. But when you add content as pages, you get the ability to do some different things, primarily adding Parent Pages. I’ll break down why that’s important and how I’m using parent pages in the Cosmo Project next.
Silo Structure For Content & SEO
For an in depth guide on Siloing, I high recommend reading Bruce Clay’s page on it. He goes in depth and explains it VERY well. That’s where I learned it from, and I’m super thankful that I did.
Basically, Siloing is about grouping similar/related pages together.
Adding parent pages in WordPress makes it easier to silo your content. Parent pages let you create a hierarchy to your content. For instance, let’s look at this URL:
[alert-note]yoursite.com/dogs/beagles[/alert-note]
In that URL, the “/dogs” is a parent page of “/beagles”. So why is this useful or important?
I’ll spare you the technical details and say it comes down to organization. A lot of bloggers and website owners in general don’t consider page structure because it’s not taught very often. You just publish your content and hope people can find it on your site. However, the better you’re able to organize your site, the easier it is for people and search engine bots to navigate.
Imagine walking into the grocery store and you’re looking for snacks for a party you’re hosting. Two of the items you want are chips and dip. You want some Doritos, potato chips and some nacho chips. But you also want some queso dip, ranch dip (yuck!), and salsa. Now, imagine if the Doritos, potato chips and nachos were all in different aisles, and so were the dips. It would take you longer to find what you were looking for and you’d probably get lost.
That’s exactly what’s happening on a lot of websites. Related content is scattered without any type of structure or organization. So when people visit, they’re wandering around aimlessly to find what they’re looking for.
Now let’s look at an example. Let’s say you own a site about dogs. On the site, you talk about different breeds of dogs, and have special content for each type of dog. Most people would probably structure the pages like this.
[alert-note]
yoursite.com/beagles
yoursite.com/poodles
yoursite.com/boxers
[/alert-note]
But think about it from a logical standpoint. All of those pages have to do with dog breeds. Wouldn’t it be easier to navigate if you put each breed underneath the umbrella of “dogs” or even “dog breeds”? Going back to the grocery store scenario from earlier. Doritos, potato chips and nachos are all chips, so why put them in different aisles? It makes more sense to have them all in the “chips” aisle right?
Creating the page yoursite.com/dogs, and using that as a parent page for all of the different breeds you talk about is easier to navigate. So “/dogs” becomes like the “chips” aisle in the grocery store.
[alert-note]
yoursite.com/dogs/beagles
yoursite.com/dogs/poodles
yoursite.com/dogs/boxers
[/alert-note]
What this structure tells search bots is that the page /beagles is inside the /dogs category. In other words, beagles are a type of dog. Even more, it tells them that /beagles, /poodles, /boxers have a connection, in that they’re all dogs. This gives search engines (ok, I’m just going to say Google since that’s the main one people care about. But it applies to all of them) a better understanding of the overall topic of your site and the pages on it.
As your site starts to grow and you add more pages, siloing can become EXTREMELY helpful to keep organized. One site that does a great job of organizing their content is WebMD. They have millions of pages. Can you imagine how much of a mess it would be if they didn’t organize them somehow?
For example, this page:
[alert-note]http://www.webmd.com/cold-and-flu/flu-guide/adult-flu-symptoms[/alert-note]
It has three levels. The first being Cold and Flu. This is the main parent page. Then, it goes one level deeper to specifically talk about the flu. On the /flu-guide page, there are a bunch of deeper pages for different topics regarding the flu. This structure makes it easier for Google to understand the relationship between WebMD’s content, and it makes it easier for users to navigate.
How I’m Siloing Cosmo’s Pages
Here’s what I’ve done to structure out the pages on the Cosmo Project.
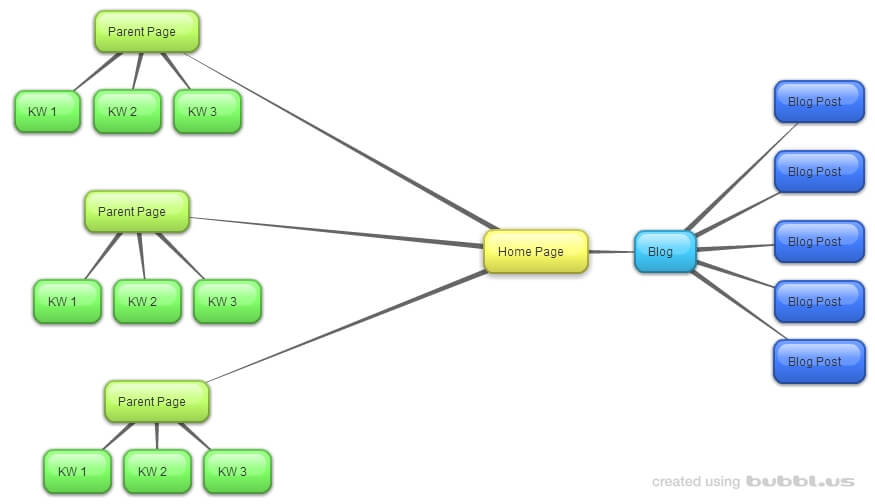
I started by identifying some main categories of content. These are the parent pages, and are broad, more competitive keyword. In addition to the content on these, and I also linked to the subcategories of each page. These pages target keywords that have low to medium competition. I made this graphic to give you a better visual of what the structure looks like.
The difference is, for each parent page, there aren’t just three pages underneath them. For one of the parent pages, I have over 20 subpages. For another one of the subpages I’m currently working on the content for, I’ll have over 150 pages by the time I’m done.
Like I said, I’m creating a monster resource site here, so it’s going to need A LOT of content.
Here’s a tip for this strategy. Make sure these pages are linked somewhere on the site. Whether you have them on a sidebar or on your main menu, make them accessible somewhere on the site. Otherwise the only way anyone will know about them is if they stumble across them on Google. For this site, I’m linking to some of my parent pages in the main menu and others on my sidebar.
What’s Going On The Blog?
On the graphic above, you can see I separate the blog on the right from the main pages on the left. So what’s the difference between the content that’s going in the blog posts and the content on the main pages?
The blog posts are going to serve four main purposes:
- Target long tail keywords
- Get social media shares
- Give me an opportunity to do outreach
- Have a consistent stream of new content being added
The main pages you see on the left are largely informational. They aren’t “how-to” or “top 10 …” articles. The content going on the blog will be the type that’s more likely to be shared.
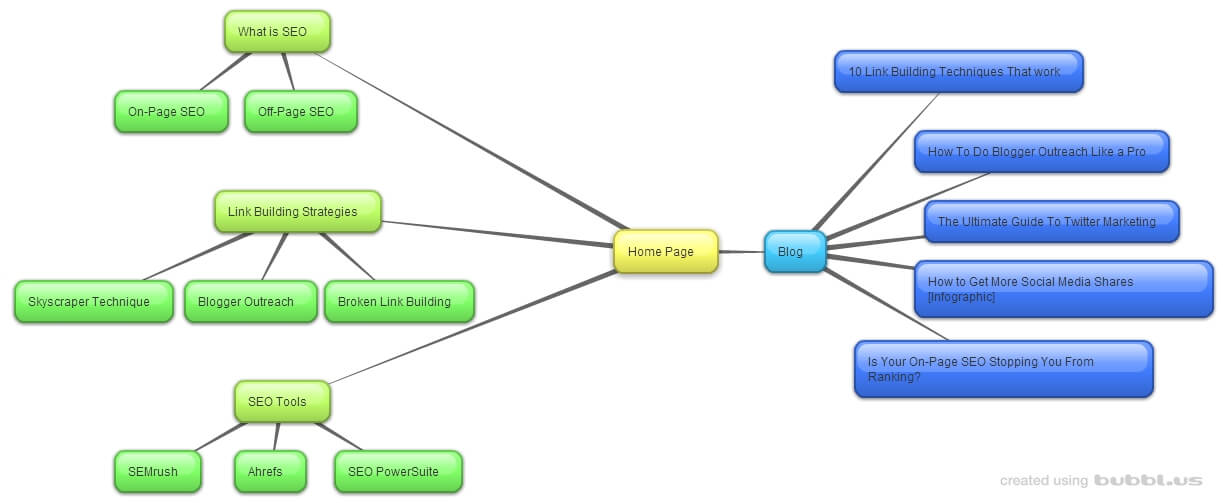
Here’s an example I made of what the site’s structure might look like if it was about SEO, using the same framework as the image above. It should give you a better idea of the difference in the content on the blog vs. the content on my main pages.
Right now, I haven’t set a posting schedule. But starting March, I plan on using a variation of my 4 week Blogging Program. Until then, I’m going to be publishing content based around low-competition keywords that I can get shared on social media.
Over the past few months, I’ve been publishing a lot of long posts (2,000+ words long) since I’ve only been adding a couple of posts each month. But there is no right or wrong word length. For instance, some of the sub-pages I have are less than 700 words long.
Wrapping It Up
That’s where I’m at so far on the content side. The content is the fuel for this site (and it should be with yours too!) so I’m taking time to do it right.
The main takeaway I want you to get from this is that you should put some thought into the structure of your content. Since content framework isn’t something that gets talked about a lot on blogs, it gets overlooked. But it’s extremely powerful and important for your SEO.
Think about how you can improve the structure/framework of your content to make it easier to navigate and understand. If you have any questions about my content strategy or content in general, drop a comment or reach out to me. I’m always here to help. See you next time!