Have you ever scrolled through your Twitter feed and see someone’s tweet that looks a little something like this?
Mythbuster: Is It Good To Market On Every Social Media Site? http://t.co/G2R4ntHwPq
— Dominique J. (@djthewriter) March 26, 2015
The featured image and short summary you see is called a Twitter Card. A Twitter Card lets you add rich media like images, videos, and even more advanced things like allowing people to directly download apps directly into your tweets. With the card I use, (summary with a large image), Twitter pulls my “Featured Image” from WordPress and the first couple lines from my article.
Here’s a breakdown of some of the Twitter cards you can use for you social media marketing:
- Summary Card: Default Card, including a title, description, thumbnail, and Twitter account attribution.
- Summary Card with Large Image: Similar to a Summary Card, but with a prominently featured image.
- Photo Card: A Card with a photo only.
- Gallery Card: A Card highlighting a collection of four photos.
- App Card: A Card to detail a mobile app with direct download.
- Player Card: A Card to provide video/audio/media.
- Product Card: A Card optimized for product information.
So the question you’re probably asking is, “how do I add Twitter cards for my site?”
This guide is going to be for WordPress users. It’s very simple and straightforward.
[Tweet “Tweets with images get 5X more engagement!”]
Step 1: Download & Install The Yoast SEO Plugin
Download the SEO plugin from Yoast. This plugin has the Twitter Card feature built into it, so you don’t have to worry about dealing with any markup, coding, or technical stuff.
Step 2: Setup The Plugin Settings In Yoast
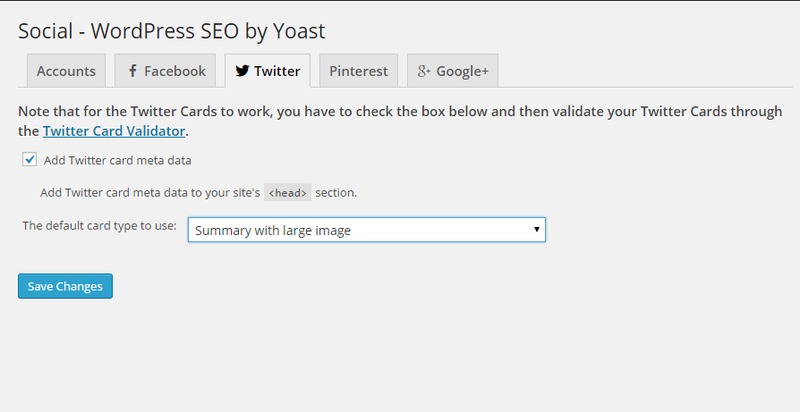
Open up the “Social” section of Yoast. Under the accounts tab, enter your Twitter handle without the “@” symbol (i.e. djthewriter). Then go in the Twitter tab and check the “Add Twitter card meta data” box. In the dropdown box, you can choose from either a “summary” card or a “summary with a large image” card. I use the summary with a large image.
Step 3: Apply For Your Twitter Card
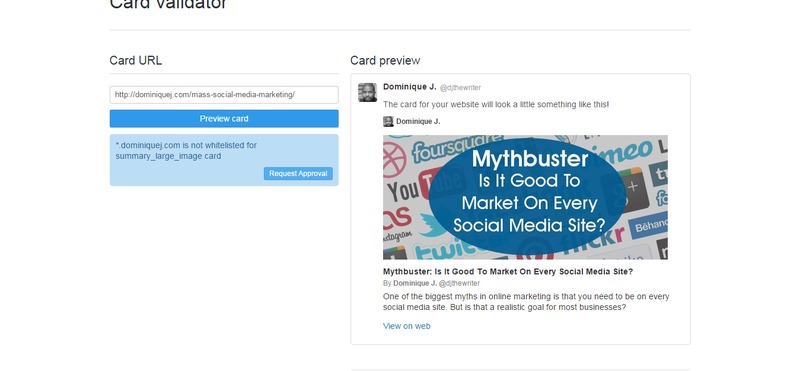
On the same screen, click on the link to the Twitter Card Validator. Twitter has to approve your site in order to enable Twitter cards. Start by entering in a URL from your site into the box and click Preview card. I always use a blog post so I can get a feel for how the cards will look when I tweet a blog post.
If everything looks good, click on Request Approval. If nothing shows up or you get some type of error, then something went wrong. You can always browse Twitter’s support forum for help if you have problems in this step.
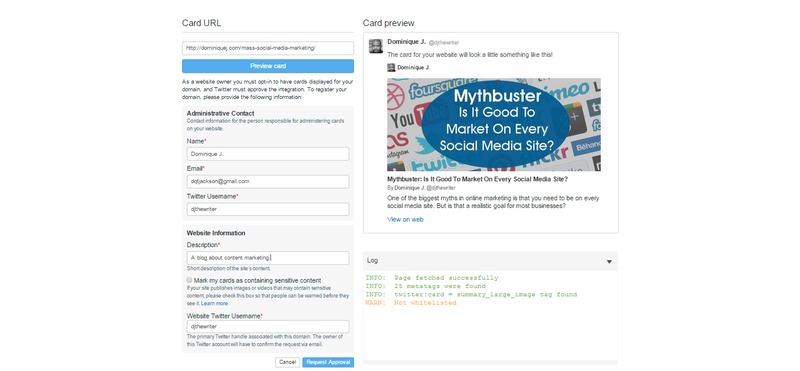
Then fill out the form with your info.
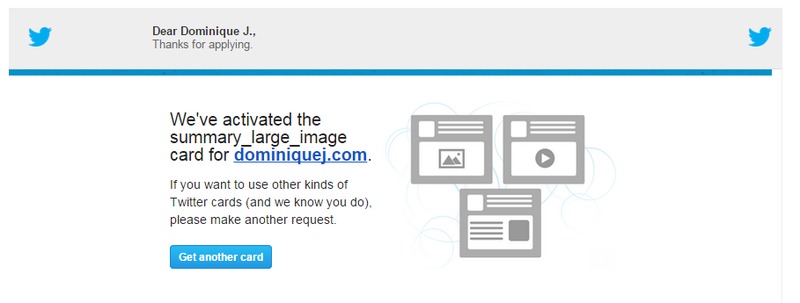
Click on “Request Approval”. Then just wait to receive an email from Twitter letting you know your site has been approved!
Step 4: Do A Happy Dance!
Once you get the final email from Twitter, which takes about a day for me usually, do your happy dance!
Twitter cards help tweets stand out more, and give them a more professional look. Not only will the Twitter card show up whenever you tweet one of your posts, but they work when other people tweet them too!
Take a few minutes and setup Twitter Cards for your site and make your tweets more visual! Also, remember tweets with images get 5X more engagement, so Twitter Cards can really impact how much your tweets get retweeted, favorited, and replied to!